It's time for another one of our menu roundups and today we are showcasing some of our menu templates that use pure HTML/CSS. No Javascript or jQuery are needed for any of these menus so you can keep your code lightweight and simple.
Even without the Javascript, there are still a few menu templates that are responsive and will work well with mobile devices. You will want to check out this simple HTML menu bar template designs to see which one will work best or your website.
CSS Menu Generator is a free WYSIWYG menu generator. With this version of the tool you can generate horizontal, vertical, pull-down and drop-down (combo-box). Home » CSS » CSS3 » Drop Down Menu » Horizontal Menu » Pure CSS Menu » Tab Menu » 35+ Drop Down Menu Widget in Blogger Horizontal Menus CSS & CSS3. This is the awesome CSS dropdown navigation menu which is built with pure CSS, HTML, CSS3 and images Don’t uses JQUERY or JavaScript. Fixed; bottom: 10%; left: 0%;' /
Drop Down Menu In Html Css Code Free Download Pdf
All these menu templates are free to download and customize so have at it. If you would like to see some more menus added to the post, just leave us a comment.
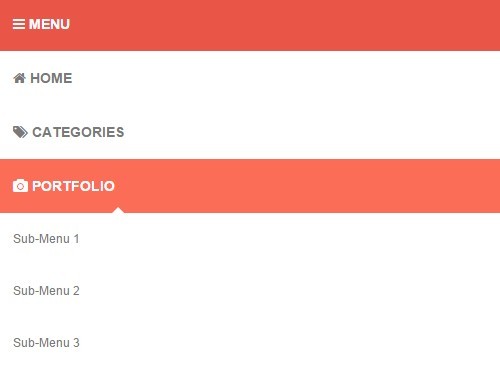
1. Orange Responsive HTML Menu
- Feel free to change this. Tip: If you want the width of the dropdown content to be as wide as the dropdown button, set the width to 100% (and overflow:auto to enable scroll on small screens). Instead of using a border, we have used the box-shadow property to make the dropdown menu look like a 'card'. We also use z-index to place the dropdown in.
- Jan 24, 2017 No longer will we have to rely on so much JavaScript and images to use nice looking website elements like menu navigation. Download responsive, mobile-friendly web menus with CSS only. Light, fast, gorgeous menus – completely code-free. Swanky Pure CSS Drop Down Menu Pure CSS drop down menu. Nice little addition to any non-javascript.
This pure CSS & HTML menu template comes with responsive support for mobile devices. It will gracefully adapt to any screen size that you throw its way.
2. Flat Tabbed HTML Menu Template
This flat designed menu will work well with a lightly designed website. The tab structure will work perfectly for a page that has sub navigation needs. Again, this menu is pure HTML/CSS so it's nice and lightweight.
3. Stitched Vertical Menu Template
This vertical menu template will work perfectly in the sidebar navigation of your website. The prominent tabbed arrow design clearly lets users know where there are on the website and what their navigation options are.
4. Dark CSS3 & HTML Template
Check out this clean and minimalistic HTML menu template that only uses CSS3 and HTML. Simple and elegant, this menu navigation will serve well as the primary drop down menu on your website.
5. Indented Horizontal Menu Bar
This indented single level navigation bar will put the finishing touches on your website's navigation design. Clean, lightweight, and elegant, this pure HTML menu solution will work well with most site designs.
6. Simple Black Flyout Menu Navigation

Another great flyout menu template for your sidebar. Again, this menu is built using pure CSS & HTML so you know it will be compatible with whatever website platform you are using.
7. Silver Salmon Button Drop Down HTML Menu Template
A silver template with drop down effect to sort your products, ready to use.
8. Platinum Tabbed Drop Down HTML Menu Template
Html Dropdown Menu Code

This HTML menu template comes with a nice platinum color, fully customizable for your next web app.
9. Rounded Slate Flyout HTML Menu Template
A rounded slate HTML menu template with flyout animation, excellent to combine with the silver salmon template.
10. White Flyout HTML Menu Template
This beautiful white flyout HTML menu template can combine with the flat tabbed menu to give your visitors a nice clean feel.
Hey, guys! Here we are again with 10 new HTML drop down menus for your next web app! The drop down menus can put a pretty good impression on your visitor and also easy navigation of the product or category through a proper listing.
If you want a new HTML website or just want to redesign your existing one, then you might need a navigation bar with eye-catching drop down designs.
1. Opera Html Drop Down Menu Navigation
A beautiful drop down menu that uses pure CSS.
2. Flat Accented Html Drop Down Menu
Flat Accented Html Drop Down Menu that will help you organize your groups in a simple but elegant menu.
3. Colored Tab Dropdown Menu Navigation
A Silver Tabbed Html Drop Down Menu Navigation with a customizable color, perfect for your next web app.
4. Rounded Slate Html Drop Down Navigation
This rounded slated HTML drop down menu navigation comes with a great color combination, ready to use in your web app.
5. Orange Html Drop Down Menu
An Orange Html Drop Down Menu Navigation that uses CSS3 to bring you a beautiful menu for your next work.
6. Light Opera Html Drop Down Menu Navigation
A Light Opera Drop Down Menu Navigation for your white themed web application, great color combination, and elegance.
7. Grey Red Drop Down Menu Html Menu Navigation
This Grey Red Drop Down Menu Menu Navigation is fully customizable and great in the eyes. Your visitors will love it!
8. Flat Horizontal Html Drop Down Menu Navigation
This Flat Horizontal Html Drop Down Menu Navigation uses the horizontal drop down to give a great effect to the selection.
9. Blue HTML Drop Down Navigation
A simple yet beautiful blue menu navigation to organize your categories and show them on your website.
10. Canopy Menu Navigation
This canopy HTML drop down menu can be used in your navigation and your visitors will love it! Fully customizable.